38 hide gravity form labels
Category: Gravity Forms - Endurtech Gravity Forms, Plugins, Web Site Support, WordPress Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text. Read more May 25, 2018 Detailed Guide For Gravity Forms Field Labels - WPMonks Placement of Field Label in Gravity Forms Frontend? In frontend the label placement can be Top aligned, Left aligned or Right aligned. The default placement is Top aligned.Here is the tutorial to change field label placement. Valid inputs for Field Labels ? It accepts all the alphabets, numeric digits as well as special character. A single space can't be used as label and it automatically gets stripped when form is shown in frontend.
How To Hide Labels And Sub-labels In Gravity Forms There are two methods to hide labels and sub-labels in Gravity Forms. Hide all of them in one click using the Styles & Layouts plugin. Hide them by changing the setting in each individual field. In this article, I will explain both the methods in detail. Hide Labels and Sub Labels using Styles & Layouts for Gravity Forms. Styles & Layouts for Gravity Forms is a free WordPress plugin using which you can design and customize the look of your forms without using any CSS. One of its features is ...

Hide gravity form labels
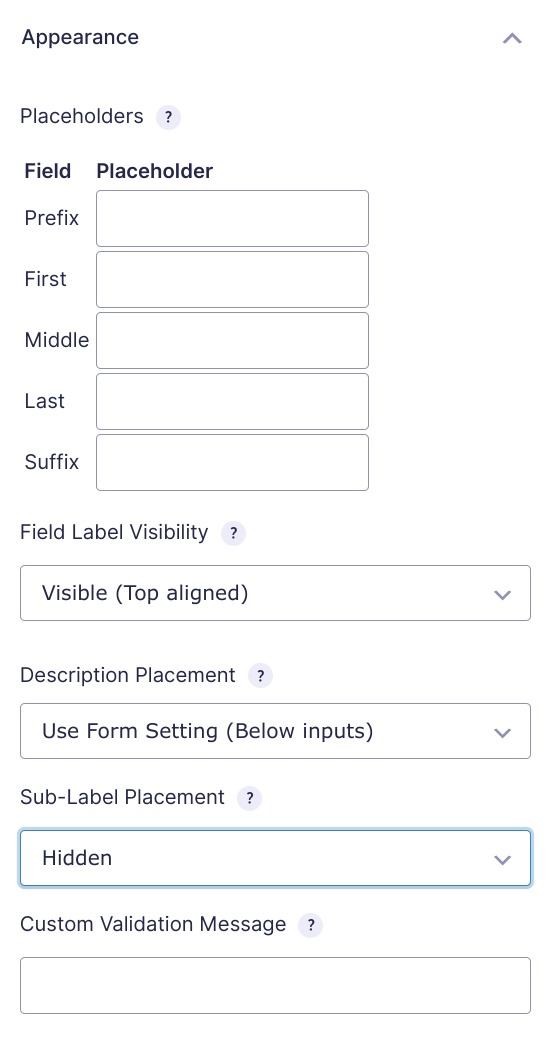
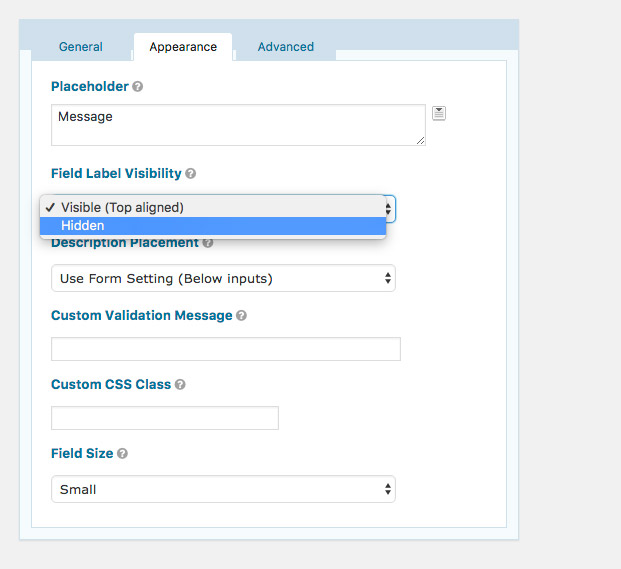
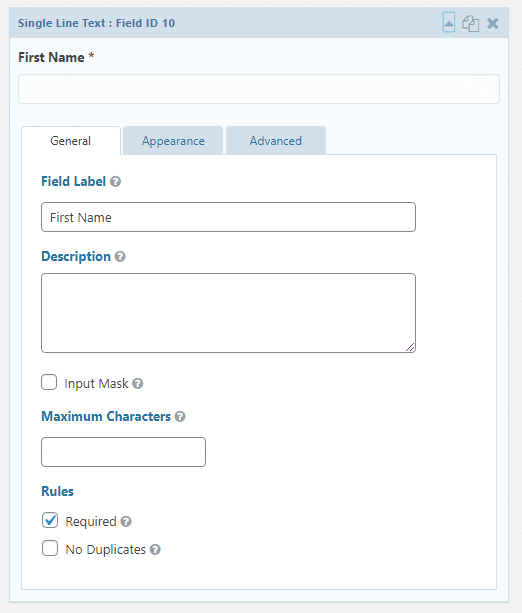
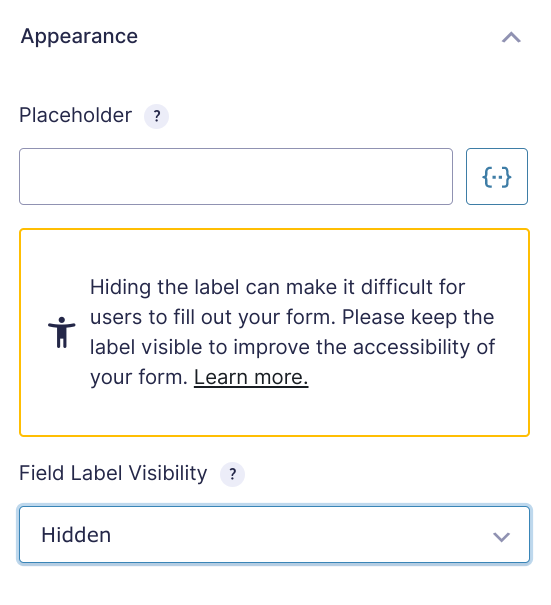
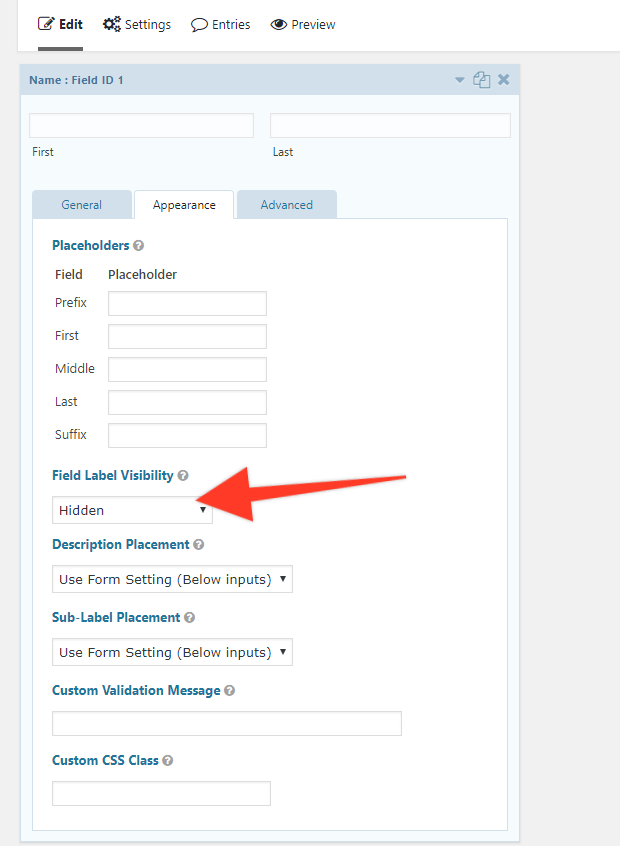
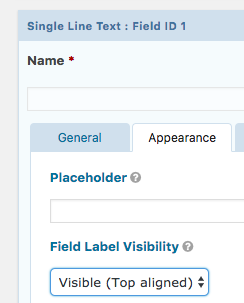
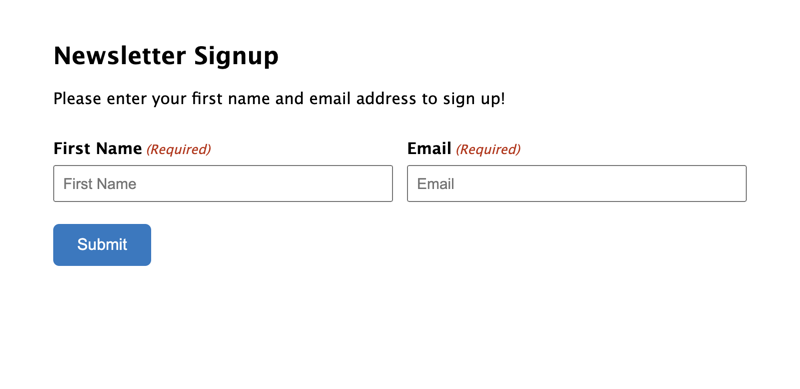
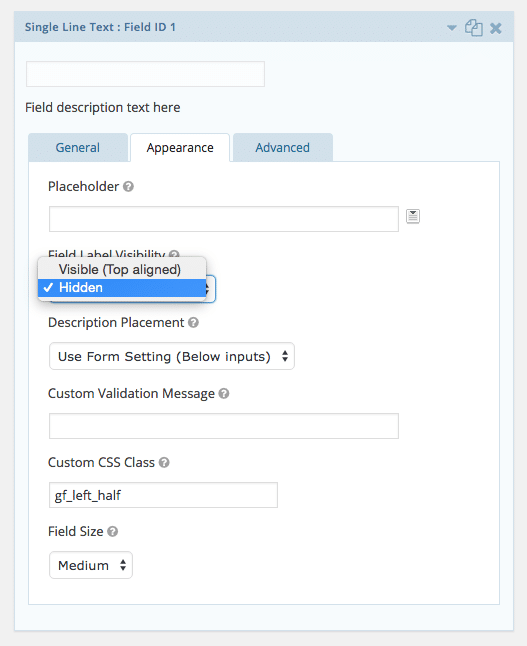
How to hide Gravity Form field labels - Gravity Forms Tips This code adds a Field Label Visibility dropdown under the Appearance tab in your Gravity Form field (see screenshot below). Gravity Forms Hiding Sub-Labels. You can hide sub-labels from the dropdown, illustrated below: If your labels are still viewable, ensure you do not have malformed CSS structure in your Gravity Forms or Template style. Placing the code below at the bottom of your style.CSS file will rectify the issues. How to hide Gravity Form field labels when using placeholders Here's a form with default field labels. Now, we'll use the same form and add placeholders: Lastly, let's hide the field labels and leave only the placeholders: Field Label Visibility You can find the Field Label Visibility dropdown under the Appearance tab in your Gravity Form field. Set it to Hidden to hide the field labels. [Hide Gravity Form Labels] Reviews | WordPress.org Hide Gravity Form Labels Frequently Asked Questions Support Threads Active Topics Unresolved Topics Reviews Views Topics with no replies Non-support topics Resolved topics Unresolved topics All topics About News Hosting Donate Support Developers Get Involved Learn Showcase Plugins Themes Patterns WordCamp WordPress.TV BuddyPress bbPress
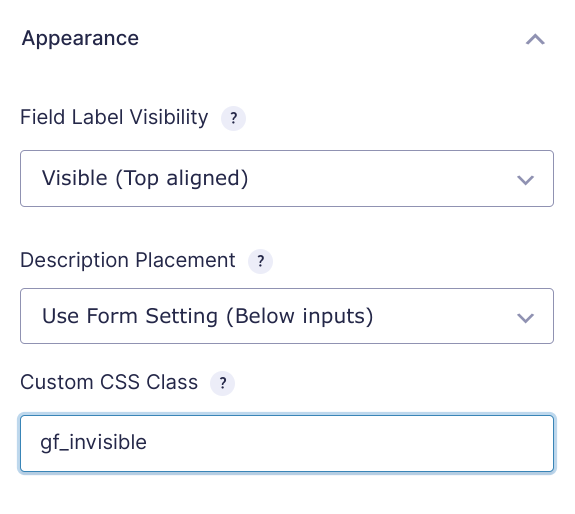
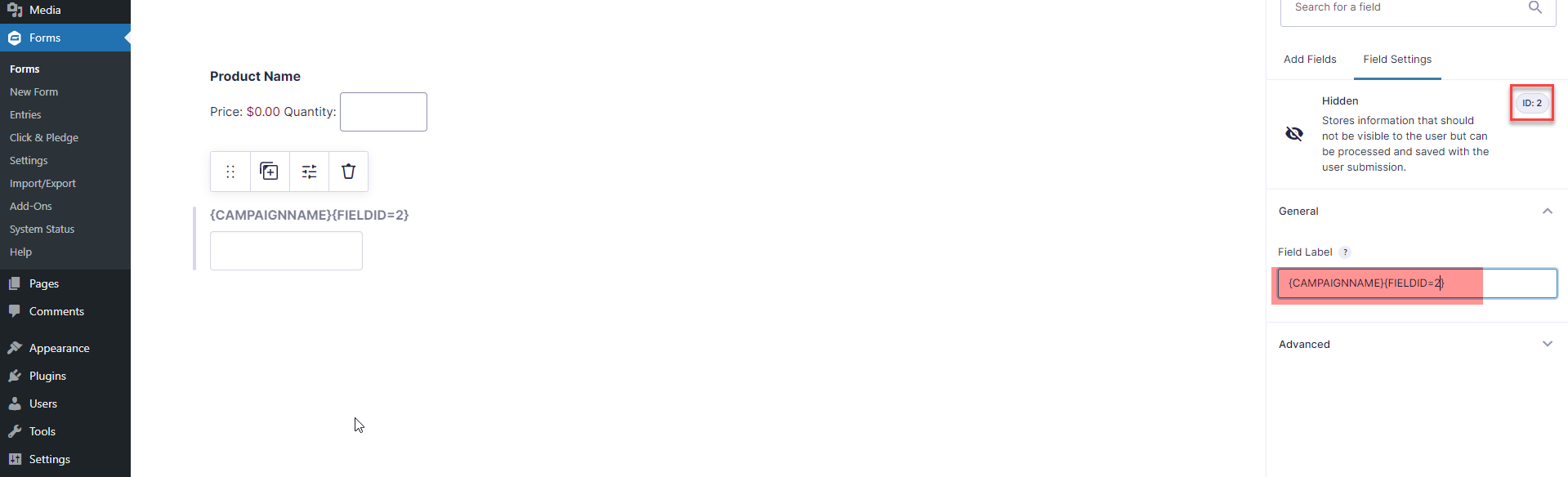
Hide gravity form labels. Gravity Forms: How to a Hide Gravity Forms Product Fields- Press Avenue We tried hiding the field wit the "gf_hidden" CSS class which uses "display:none;" to hide the field but Gravity Forms won't include the products (or options, or shipping fees) with the "display:none;" style declaration in the form.[Source: Gravity Wiz] Instead, we used the "gf_invisible" CSS class.In Gravity Forms v 1.9.5 [] they released a CSS class called "gf_invisible ... Wordpress : How to Use Gravity Forms Placeholders & Hide Field Labels ... #WordPress #WordpressCoding #GravityForms #TipsTricks #wordpressTriksSometime we want to hide labels used with form fields and use placeholder text inside in... How to Use Gravity Forms Placeholders & Hide Field Labels 7 Jul 2015 — When you select “Hidden”, the field label is removed from the the form. You can also hide the Sub-Labels as well, for the fields that support ... Hide checkbox choice labels? - Get Help - Gravity Forms Hello, Thank you, whomever is taking the time to review these. I am hoping for some direction on hiding the labels for checkbox choices; I've had no problems hiding labels, and sub labels, but for checkbox choices, they still show up as blank whitespace, but it is affecting the size of the page, depending on how many checkboxes are on a page. I have a form available here: http ...
Hide Radio Button Labels « Gravity Support Forums I am wondering how I can hide the labels of radio buttons. I have tried targeting it with the code below body .gform_wrapper .gform_body .gform_fields #field_4_7.gfield .gfield_radio label {display: none;} Which targets all the labels if I change the colour but when I add display:none it only shows one button. Many Thanks Serendipity Common Field Settings - Gravity Forms Documentation When editing a form, many of the fields you use will offer the same group of settings. This article helps explain the most common ones. If the setting you are interested in is not listed here, then refer to the more specific user guide documentation for the Field Typeyou are using. Fields usually offer three Field Settings sections available in the... Hide Gravity Form Labels - WP Hive Requirements: Gravity Forms v1.9+ is required to make use of this plu Adds a new Field Label Visibility setting and an option for hidden sub-labels under the Appearance tab in the Gravity Forms field settings. Hide Gravity Forms Field Labels From GF Field Settings Form Many times we may want to hide the field labels and just want to show the placeholders. It's quiet easy to add placeholder for field because you can add the field placeholder from the field settings from Appearance tab. See the screenshot below. But the setting to hide the field labels is not there by default in the gravity form field settings.
Remove required field asterisk « Gravity Support Forums From a usability and design standpoint, required field asterisk generation should be removed, and not be something that turns on/off by default. If a user wants to denote a field as required with an asterisk, they can add it to the field label. Sometimes, every form field is required, and its easier to simply insert a html field with "all ... How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms. How to Show or Hide Gravity Form's Title & Description? Gravity Forms How to Show or Hide Gravity Form's Title & Description? How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description Updated on August 2, 2019 (1/3) Gravity Forms - Hide Label - YouTube Need to hide the labels on your GravityForms form? In this video our MemberFix team member Dositej will show you his preferred method. Note that there are se...
Add Gravity Forms to Your Page in Elementor (Complete Guide) Give your page a name and then click the button that says "Edit with Elementor". This will launch the Elementor visual page builder. Now, under Elements, search for "Gravity Forms". Drag and drop the Gravity Forms widget onto your page and choose your form from the dropdown menu. After this, you should see a preview of your form appear ...
Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode or block settings, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
Function Option To Hide Gravity Form Field Labels | FreshySites When it comes to options to hide Gravity Form field labels, it can be frustrating using display:none; and manipulating the padding for the field labels (the mock-up only uses placeholder text). So after researching a better way to tackle this, we found the following solution: Download 'Code Snippets' Plugin. Click Appearance > Custom Function and Paste
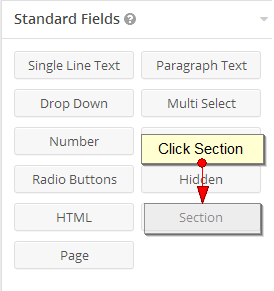
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ...
How to hide Gravity Form Label - MemberFix 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options.
Hide Gravity Forms Field Labels - Mike Gillihan Luckily, the folks at Gravity Forms recognized this and added a nifty filter to help with hiding the labels. // Enable Gravity Forms field label visibility. add_filter ( 'gform_enable_field_label_visibility_settings', '__return_true' ); view raw Gravity Forms Hidden Labels hosted with by GitHub. Now, this filter has been around since version 1.9 and it's typically recommended to add it to your functions.php which is simple enough, but this always kinda irks me.
Hide gravity forms field labels on focus or input - gist GitHub Hide gravity forms field labels on focus or input. GitHub Gist: instantly share code, notes, and snippets.
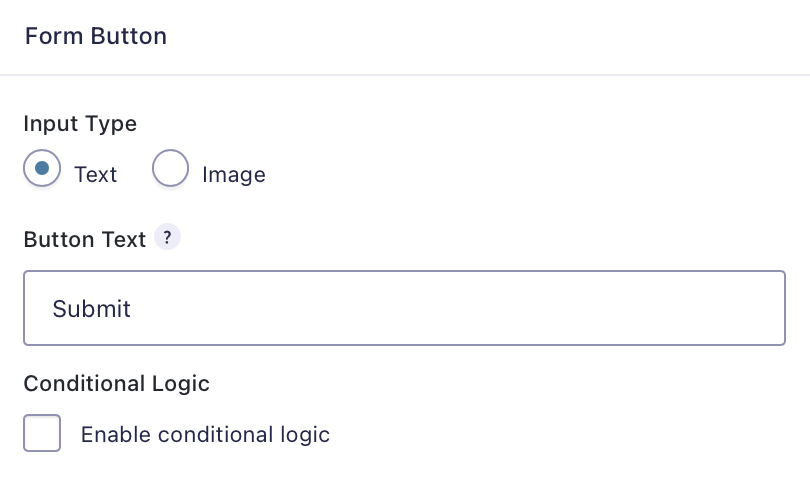
Form Settings - Gravity Forms Documentation Enter the title of your form. This will be helpful when you need to find it in the forms list. Description Enter a description for your form. This may be used for user instructions. Form Layout Form Button Notice: As of Gravity Forms 2.6, the submit button is contained within the form editor, and all form button settings are offered there.
How to hide a Gravity Forms field with css - Stack Overflow 2. You'll want to use the gf_invisible class on the "CSS Class Name" setting for the field. This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total.
Empty or Missing Form Label - Equalize Digital What if I really want to hide my form labels for aesthetic reasons? Unfortunately, there is no way to hide form labels and have an accessible form. There are tutorials on the web for making hidden form labels available to screen readers, which does make them accessible to blind and visually impaired users of screen readers, however this does not resolve the issues described above about how missing form labels can negatively impact sighted users.
Gravity Form Hide Label | signNow Gravity Form Hide Label. Set up and configure your eSignature workflows the way you want them. Take advantage of extra customization tools by signNow.
How to Hide Gravity Forms Labels | Web Programmer Blog Tel: 07403 152517 | info@warrenchandler.com. Facebook Twitter YouTube Vimeo Linked Twitter YouTube Vimeo Linked
Hide Field Labels on Gravity Forms - Endurtech Hide Field Labels on Gravity Forms. Gravity Forms, Plugins, Web Site Support, WordPress. Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text.
[Hide Gravity Form Labels] Reviews | WordPress.org Hide Gravity Form Labels Frequently Asked Questions Support Threads Active Topics Unresolved Topics Reviews Views Topics with no replies Non-support topics Resolved topics Unresolved topics All topics About News Hosting Donate Support Developers Get Involved Learn Showcase Plugins Themes Patterns WordCamp WordPress.TV BuddyPress bbPress
How to hide Gravity Form field labels when using placeholders Here's a form with default field labels. Now, we'll use the same form and add placeholders: Lastly, let's hide the field labels and leave only the placeholders: Field Label Visibility You can find the Field Label Visibility dropdown under the Appearance tab in your Gravity Form field. Set it to Hidden to hide the field labels.
How to hide Gravity Form field labels - Gravity Forms Tips This code adds a Field Label Visibility dropdown under the Appearance tab in your Gravity Form field (see screenshot below). Gravity Forms Hiding Sub-Labels. You can hide sub-labels from the dropdown, illustrated below: If your labels are still viewable, ensure you do not have malformed CSS structure in your Gravity Forms or Template style. Placing the code below at the bottom of your style.CSS file will rectify the issues.


































Post a Comment for "38 hide gravity form labels"